最近在开发一个手机商城结算系统,需要用到推广分享海报页面,代理生成自己的分享页面保存到本地,也分享给大家:
1、引入几个JS库
- :
jquery 版本还没试过我用的是1.9.1 (不贴链接了,这个要找很容易)
- :
dom-to-image.js (点击下载 下载下来解压开在src目录里面)
- :
FileSaver.js (点击下载 下载下来解压开在src目录里面)
2、新建HTML引入第一步中的几个库

3、生成图片
3.1、生成png图片
1
2
3
4
5
6
7
8
9
10
11
12
| <script>
var jd= document.getElementById('标签ID');
domtoimage.toPng(jd)
.then(function (url) {<!-- -->
var img = new Image();
img.src = url;
document.body.appendChild(img);
})
.catch(function (e) {<!-- -->
console.log('生成图片出错', e);
});
</script>
|
3.2、生成下载图片
1
2
3
4
5
6
7
|
$("#btnToImg").click(function () {<!-- -->
domtoimage.toBlob(document.getElementById('chartdiv'))
.then(function (blob) {<!-- -->
window.saveAs(blob, 'ImgName.jpg');
});
});
|
3.3、生成jpeg图片
1
2
3
4
5
6
7
| domtoimage.toJpeg(document.getElementById('chartdiv'), {<!-- --> quality: 0.95 })
.then(function (dataUrl) {<!-- -->
var link = document.createElement('a');
link.download = 'Imgname.jpeg';
link.href = dataUrl;
link.click();
});
|
使用的时候只要调方法就可以了
直接贴上Demo源码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <html>
<head>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="js/dom-to-image.js"></script>
<script src="js/FileSaver.js"></script>
</head>
<body>
<div class="col-100" id="savePoster">
<img src="../images/rec-bg.jpg" class="img">
<img src="../upload/202212090409407676.png" class="usertouxiang" id="usertouxiang" alt="头像">
<div class="box">
<div id="divCode" class="ew">
<img src="WeixinPay/MakeQRCode.aspx?data=473_375_473" alt="">
<a href="regist.html?id=473&marketId=375&organizeId=473"></a>
</div>
<div class="text">
<p id="name">vinnie(1XXXXXXX554)</p>
<p onclick="savePic(this)" style="color: #fff;background: red;margin: 0.5rem 3rem;padding: 5px 0px;border-radius: 5px;">保存该二维码</p>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function formatDate(date) {
var year = date.getFullYear()
var month = this.format(date.getMonth() + 1)
var da = this.format(date.getDate())
var h = this.format(date.getHours())
var m = this.format(date.getMinutes())
var s = this.format(date.getSeconds())
return year + month + da + h + m + s;
}
function format(val) {
return Number(val) < 10 ? '0' + val : '' + val
}
function savePic(obj) {
$(obj).remove();
domtoimage.toBlob(document.getElementById('savePoster'))
.then(function (blob) {
window.saveAs(blob, 'share' + formatDate(new Date()) + '.png');
window.location.reload();
});
}
</script>
|
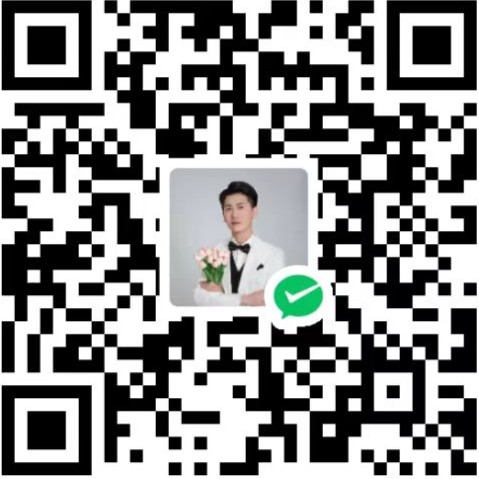
4、效果图:

5、domtoimage—-将指定页面生成图片
5.1、下载jquery.min.js、dom-to-image.js、FileSaver.js
FileSaver.js文件百度网盘地址:
链接:https://pan.baidu.com/s/1W_g2azndSt7yNqQbJGpnbQ
提取码:iklw
dom-to-image.js文件百度网盘地址:
链接:https://pan.baidu.com/s/1sCwDb065585DfF9GmF6zEA
提取码:2up2
6、跨域问题
如果页面中有图片引入,那么就需要考虑跨域问题,我使用的是iis,只需要在根目录添加web.config文件即可
新建一个txt
把下面代码写入到文件里
文件和后缀名改成 web.config
1
2
3
4
5
6
7
8
9
10
11
12
| <?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
<add name="Access-Control-Allow-Headers" value="AuthToken, Content-Type, Accept, X-Requested-With" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
|
传送门:解决nginx跨域问题