前言
文章被盗,被爬取,内容被cv,你是否很苦恼?
被复制时,自动给文章内容添加原文信息。🤣
1、确认需要版权声明的位置
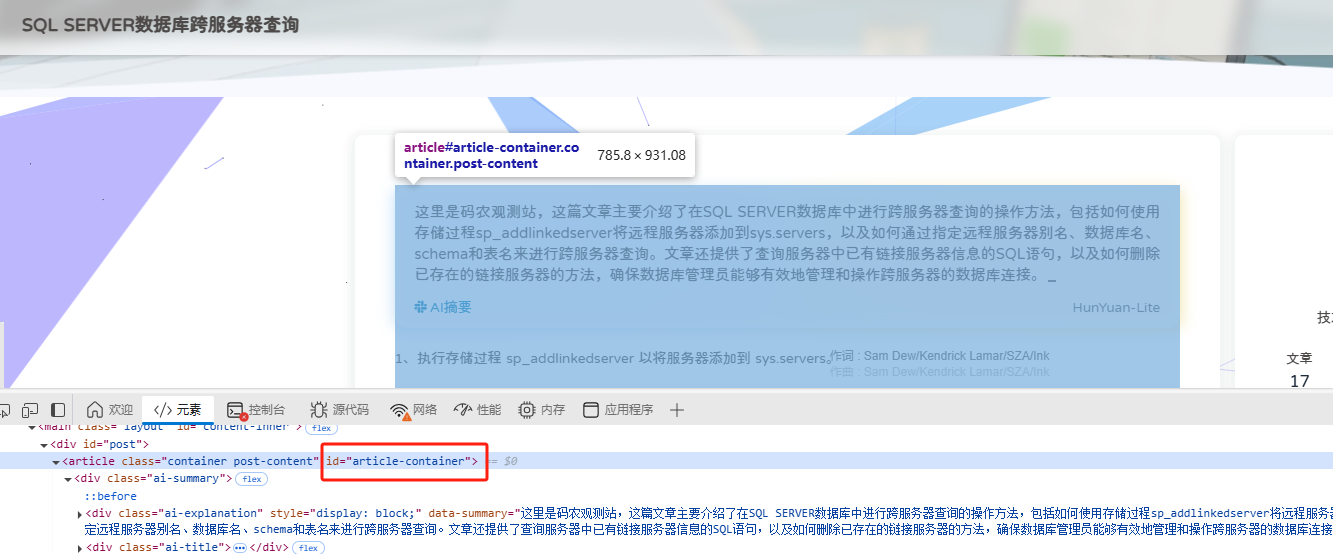
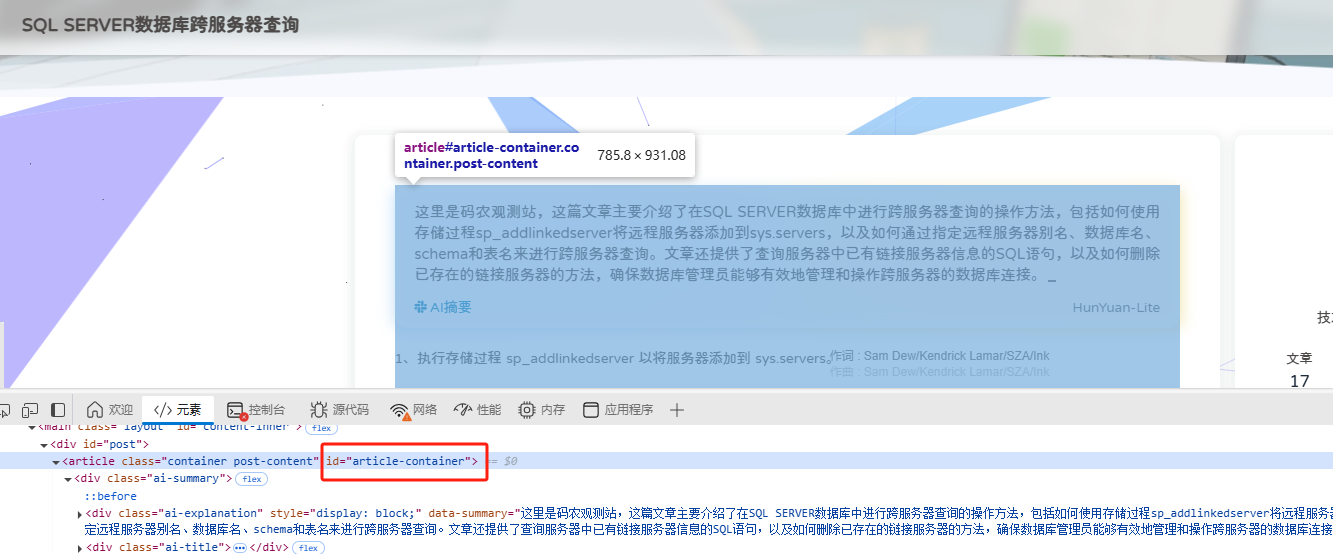
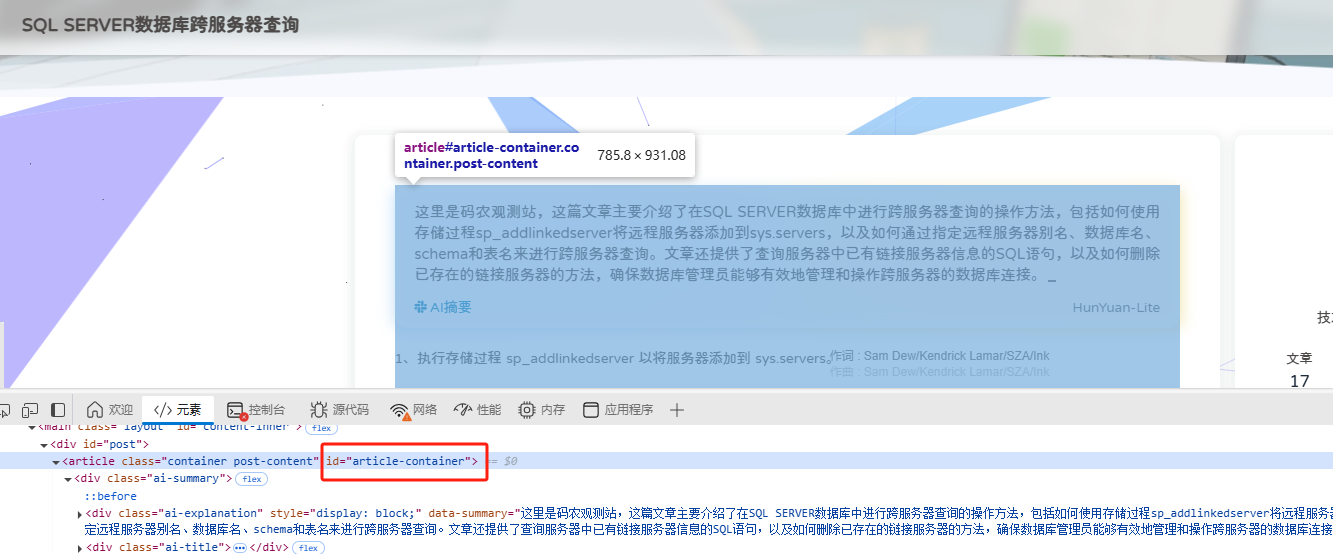
通常情况下都是在拷贝博客详情内容时才给拷贝的内容添加版权信息,如果不管拷贝哪里的内容都给添加版权声明,影响用户体验。所以第一步确定博文详细内容在哪个标签中。这里我用的butterfly(蝴蝶)主题,他的文章主体内容在
标签中

2、编写版权声明的js
js已写好,直接复制,替换自己的信息即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| script.
function setClipboardText(event) {
let clipboardData = event.clipboardData || window.clipboardData;
if (!clipboardData) { return; }
event.preventDefault();
let text = window.getSelection().toString();
if (text) {
event.preventDefault();
var copyright = '\n\n'
+ '\n著作权归作者所有。'
+ '\n商业转载请联系作者获得授权,非商业转载请注明出处。'
+ '\n作者: 码农刚子'
+ '\n邮箱: wxscc@foxmail.com'
+ '\n原文地址: ' + window.location.href;
clipboardData.setData('text/plain', text + copyright);
}
}
var contents = document.getElementById("article-container");
if(contents){
contents.addEventListener('copy',function(e){
setClipboardText(e);
});
}
|
<%= page.permalink %>: 当前页面链接
因为我们只是需要监听博客详情页的复制事件,所以我们可以直接将这段js放在博文详情页末尾。themes/butterfly[主题的名字]/layout/post.pug这个文件是生成博客详情的模板。
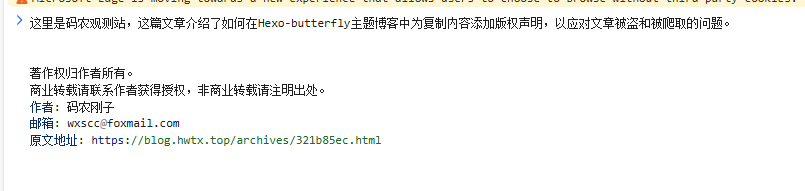
3、启动测试
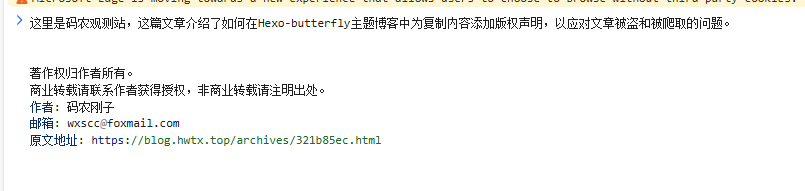
执行hexo clean和hexo generate清除通过修改前生成的页面,然后再根据修改后模板生成新的页面。然后执行hexo server启动测试。效果如下图

4、设置文章是否需要添加版权声明
如果我们是转载其他作者的文章,这种情况下肯定是不能添加自己的版权声明要去掉。
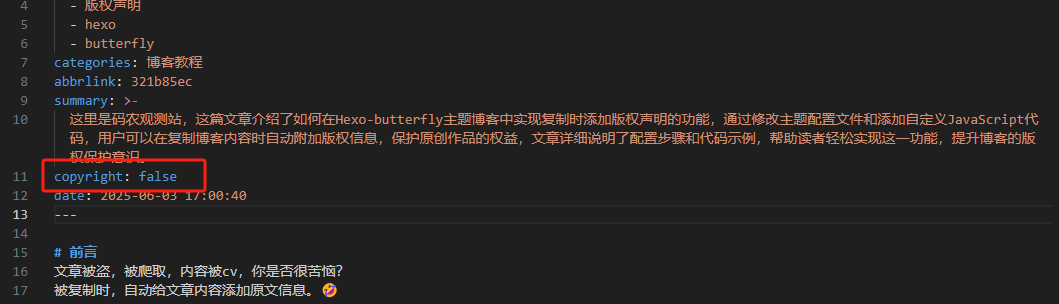
- 在文章头部添加一个
copyright属性设置为false

默认没有此属性,也相当于true,所有文章都默认加版权声明,直有copyright为false时不加版权声明
- 在刚刚加js代码的地方再加一行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| + if page.copyright !== false
script.
function setClipboardText(event) {
let clipboardData = event.clipboardData || window.clipboardData;
if (!clipboardData) { return; }
event.preventDefault();
let text = window.getSelection().toString();
if (text) {
event.preventDefault();
var copyright = '\n\n'
+ '\n著作权归作者所有。'
+ '\n商业转载请联系作者获得授权,非商业转载请注明出处。'
+ '\n作者: 码农刚子'
+ '\n邮箱: wxscc@foxmail.com'
+ '\n原文地址: ' + window.location.href;
clipboardData.setData('text/plain', text + copyright);
}
}
var contents = document.getElementById("article-container");
if(contents){
contents.addEventListener('copy',function(e){
setClipboardText(e);
});
}
|